
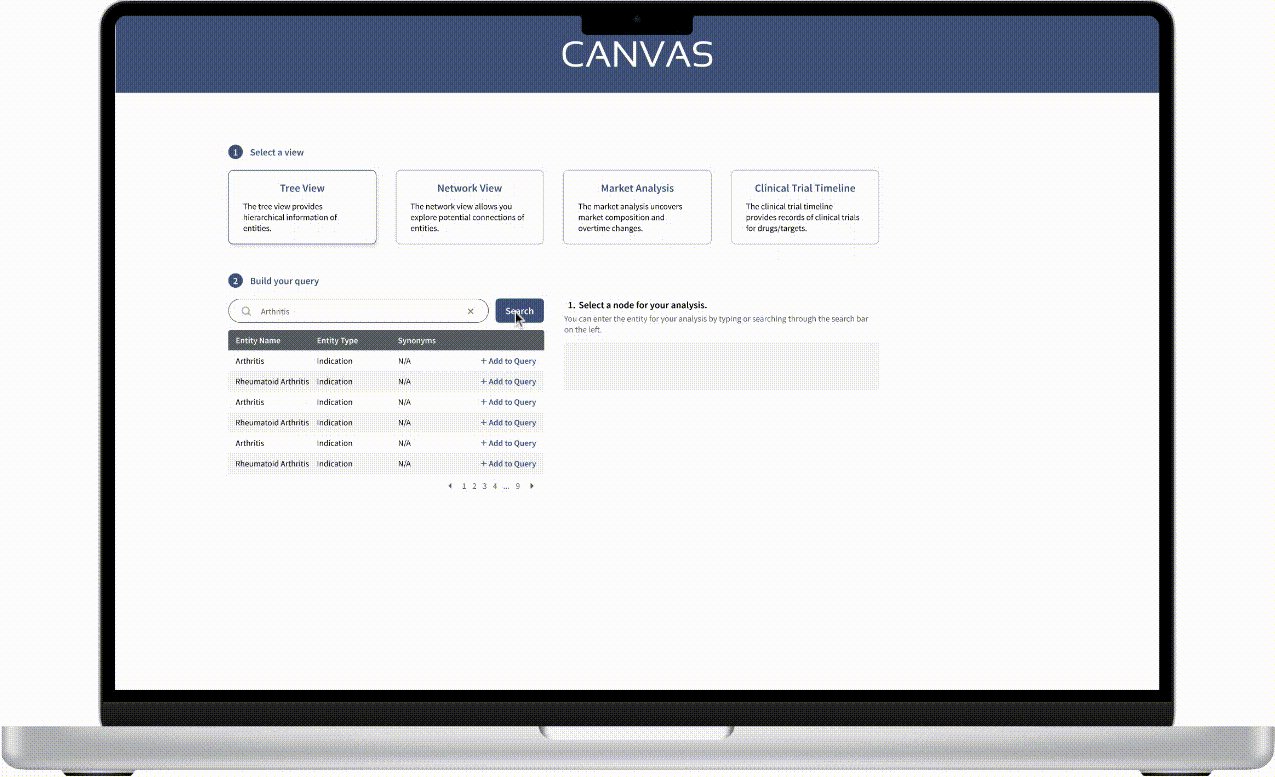
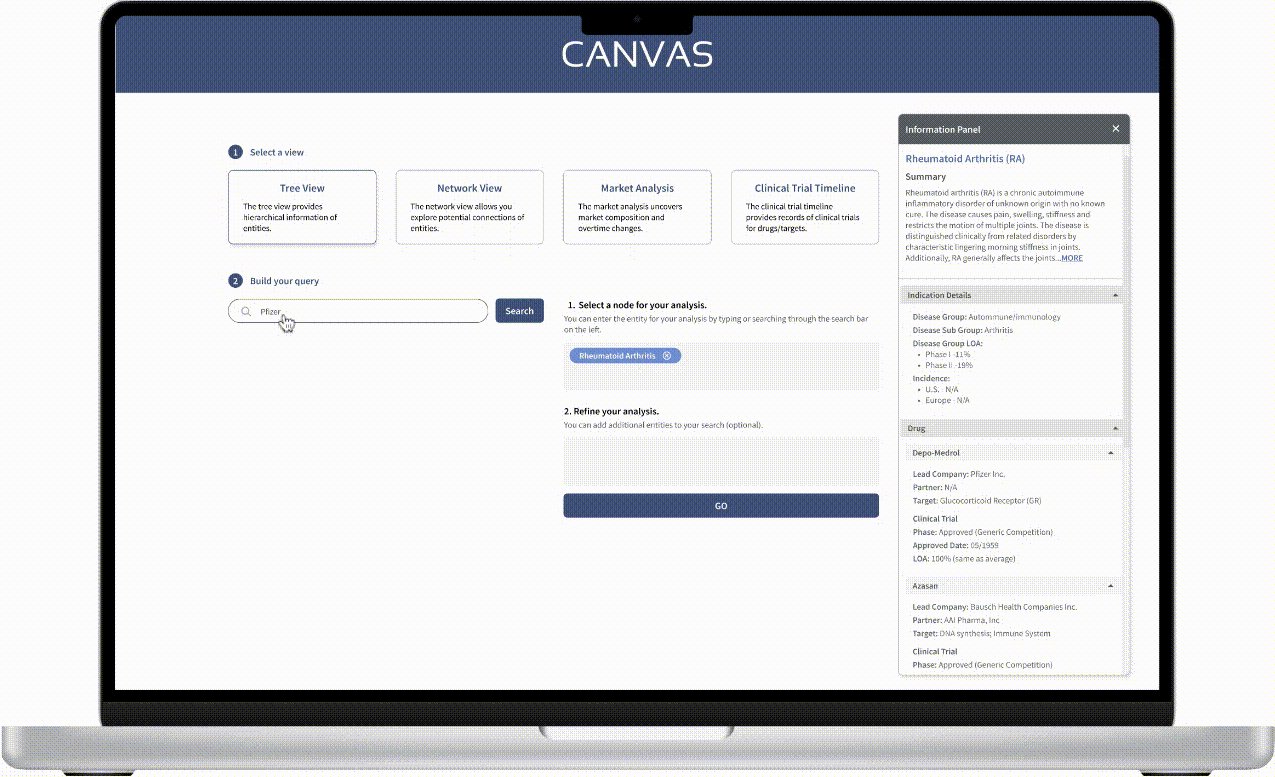
Build a query
Users can build a query with searching for terms with optionally refine the analysis by adding more terms as criteria.
Explore Data Relationships
Users are allowed to use knowledge graph to explore potential relationships associated with an entity such as target and company to get a better insight of who's in the market, what is being developed and in what way.


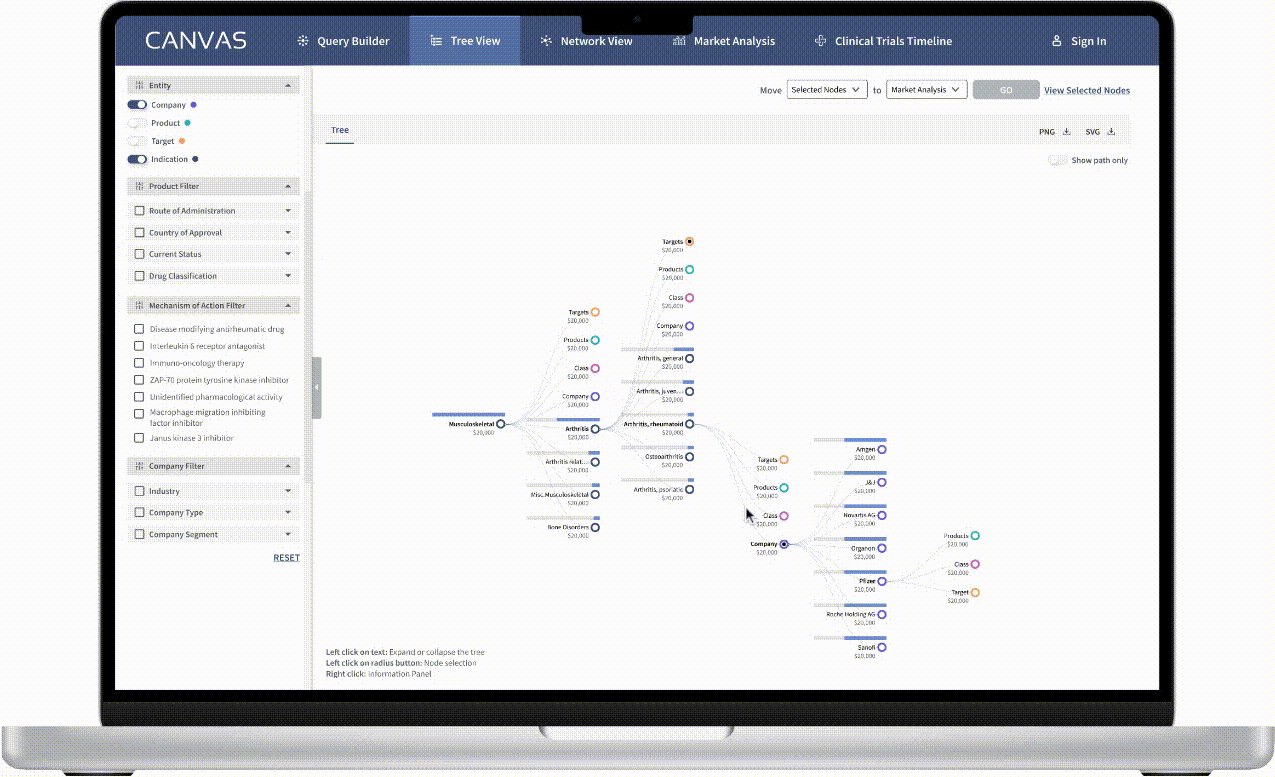
Uncover Market Composition
Data can be explored in a hierarchical order to help analysts unveil the market value composition in different entity types.
Conduct Maket Analysis
The market analysis provide visualization to allow users to review detailed market value information including composition and change overtime. The data can also be breakdown to next levels.


Review Clinical Trial Record
Knowing how clinical trials is regarding a drug/target is a big part of the analysis. The clinical trial screen allows users to explore records of clinical trials with sorting by region, phase etc.
CANVAS stands for Computational Analytics, Visualization, And Strategy.
Royalty Pharma has created a CANVAS prototype that allows users to navigate information about all indications, all therapeutics, all companies, all clinical trials and all market revenues. The prototype is built in Power BI to visualize many data sources (one at a time) stored within Snowflake, with ambitions to expand into biological data and research publications. Data processing and visualization handled with Shiny/R. This allows users to sort, filter, visualize and intuitively explore the underlying data in order to draw insight from complex interactions.
NOW: Royalty needs to create CANVAS 2.0 with a unified data model, more and improved visualizations, automated data ingestion pipelines, and more data toward deeper insights.

A series interviews were conducted with the analyst. They were asked to walk us (me and data scientists) though their current research and analysis process. I asked them specific questions about the flows and frustrations they have with the current process to uncover their pain points and see what this new portal can help with.
Current workflow

The current process involves too much manual process, different sources and staff. This lead to disorganization and inefficiency.
Too much time on exploration
The current Internal Canvas platform only have information from single source. Analysts will have to search online on different websites to find relative information about a drug/target.
Manual Process
Analysts collects information as they research. Other platforms such as TechAtlas had a lot of information, but the views were being made by hand by over 100 people. Analysts also manually build data relationship.
Poor Data Visual
Analysts have to save data to excel to generate visualization to better view the data. It's all manual and the process has to be done again everytime the data is update.
Along with the interviews with the analysts, we also hosted meetings with the leadership group and discussed the goals they want to achieve with this portal.
Goals
"As a business, we want to cut our budget on research and analyses"
"It's really a hassle for us to look up different resources when we do our analyses"
"We spend too much time on exploration"
Opportunity 1:
Streamline data sources to allow analysts to explore datasets in one place.
"There is too much manual process"
Opportunity 2:
Design a platform that allows internal query building and results generating.
"The poor data visualization is not intuitive"
Opportunity 3:
Provide intuitive and savable data visualizations to help distill insights faster.
The team wants to provide a platform that consolidates resources analysts use for researches and allow them to conduct knowledge exploration and distillation with interactive tables, figures, and visualizations.



Understand the needs of analysts...
Currently, the analysts are using different resources to conduct their research and analysis. We want to build a platform that would streamline these data and meeting their basic needs for research and analysis.

Explore interactive and intuitive data visualization
I worked with the client and the data team and reviewed a few data visualization and support tools such as PowerBI. We discussed the pros and cons of each tools and visualization in support analysts' work.
Key Features

Build knowledge graph to allow users to explore connections between entities and identify key players for the investment analysis.

Build tree diagram through Dundas.BI to display the hierarchical structure of the data. Users are allowed to visualize or explore any data broken down into multiple levels such as indications, MOA, targets, and company.

Allow users to conduct market analysis by viewing market value composition (pie chart) and change overtime (stream diagram).

Pull data from clinical trial. gov and create a better data visualization to allow users to view the the status in a timeframe, along with other information such as primary sponsor, region, and therapeutic area.
1. What are the entry points?
A key takeaway of the current workflow is that analysts start they analyses in two ways: explore and query. When exploring, there is no specific purpose, just browse an entity to see what they can find. The other type of analyses is very targeted - know exactly what the entity is and what they want to find out.
When designing, do we want to provide two entry points to support different needs? or require users to start with general then refine to specific?
2. Can we allow users to go back to where the analysis was?
This brought up by stakeholders a lot when we asked them about the work flows. Often times they start multiple researches at the same time - looking at different elements. What they find difficult is to track their researches and analysis.
If the portal allows them to save where they are and go back later, this would make their work much more efficient.
3. Can data be carried across different views? and how?
Each view serves specific purposes and shares many elements. Do we want to support data migration and what data can be migrated to what view is a big question. If we were going to support, there will be features required to support data selection and migration.
Design options for home screen

There are three options explored for the home screen.
Design options for key screens

The design for key screens has considerations of where filters, information panel, and search go.
Start with save sessions on home page
Users will start with save sessions on home page after logging in. We chose column format because it works better for the version control - multiple versions can be presented to users at one time and it has more space for additional information such as the view, notes, time to provide more context to users.
Four entry points to data exploration and analysis
Users can choose any of the four viewports from the main navigation to conduct data analysis.
Move data between screens
Users are allowed to move data between screens - but not universe. Only from network and tree to market analysis and clinical trial and network to tree.

Three rounds of design

The design started and ideated three rounds with the client feedback, data model construction, and usability testing.

Initial design: user will land on a home page where all previous sessions are saved. The user will be able to start with previous sessions or any view then build their query.
Challenges: during the testing, we realized users would have expectation that all the past journey is saved in the sessions including the filters and select nodes in the past screens. It is too much work for the team to support that in V1.
Design iteration: Removed "save session" feature and changed the home page to query builder.
Initial design: users search for entities in a view.
Challenges: as the team building the data model, we realized there are synonyms for one entity and an entity could belong to multiple types. To provide more accurate results to users, the users will need to select the right entity to start.
Design iteration: I proposed to bring the search functionality to a separate page to allow users to build their query before they get to a view.
Initial design: users start with a view and build query in a view page.
Challenges: the challenges mostly come from the complexity of the search. It is difficult and the space is limited to support the search functionality and showing results on a page in the meantime.
Design iteration: I proposed to consolidate the view selection with the search functionality before getting to the view pages to avoid loading time and provide better user experience.
Initial design: users have two entry points - exploration and query.
Challenges: as we thought more about the flow and data itself, in many cases, it doesn’t make sense for users to move all nodes from network to other views since the relationships in network view can be very stretched and it’s hard to display all in other views.
Design iteration: eliminated “move all nodes” functionality and required users to select nodes before they move them.
Start with query

Tree view - explore hierarchical information
With tree view, users can explore information layer by layer to narrow down the query. Nodes in each layer are listed from high to low market value. This would help analyst to
One big challenge in tree view design is to carry nodes to other views. The data team didn't recommend two tree sets movement - due to high technical support and little contribution to the network view. In design, how to limit node selection to one tree is critical.
Network view - explore relationships
The network view is using knowledge graph to help analysts to view the potential connections between entities. There is no hierarchical order. Users can choose what kind of level to expand to. With this, users can discover some connections that they might not know of. The network can help view connections between each tree in the tree view.

Market Analysis
The market analysis provides better data visualizations to help analyst save time on generating visualizations and getting insights. The visualization is built in PowerBI and include pie charts to view market value composition and stream plot to view data change overtime. Users are allowed to expand the pie chart to the next level (works like tree view).

Style Guide
For the handoff - I created detailed design system including dimensions etc and annotations on screens for developer to follow.

This is the first project I collaborated with data scientists. Learning what questions to ask and what they can help and determine is a key thing I learned in terms of "team work". For the design, understanding the use case is the most difficult part and all I did was to ask all kinds of questions to analysts and even internal team to keep up with their professional research workflows. I also find usability testing is very important for this type of complex platform. User feedback helped a lot in improving the user experience of this platform.